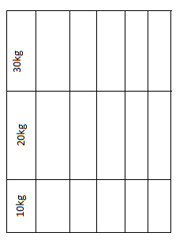
Vertical (rotated) text in HTML table
You can do that by applying your rotate CSS to an inner element and then adjusting the height of the element to match its width since the element was rotated to fit it into the
<td>.
<style> .box_rotate { -moz-transform: rotate(270deg); /* FF3.5+ */ -o-transform: rotate(270deg); /* Opera 10.5 */ -webkit-transform: rotate(270deg); /* Saf3.1+, Chrome */ filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=0.083); /* IE6,IE7 */ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0.083)"; /* IE8 */ } </style> Use in html table like; <table> <tr> <td class="box_rotate">30kg</td> <td></td> <td></td> </tr> <tr> <td class="box_rotate">20kg</td> <td></td> <td></td> </tr> <tr> <td class="box_rotate">10kg</td> <td></td> <td></td> </tr> </table>


1 comments :